小程序刚出来的时候就刷爆了朋友圈,各种铺天盖地的文章说是小程序的到来要改变前端的开发模式,不再需要客户端开发云云。。当时我也是热血沸腾,以为属于前端的时代来了,加入了“微信应用号开发群-4”,关注了微信公众号“很小的程序”,还加入了github上的组织“微信小程序开发者”。每天看着群里各种开发中遇到的问题抛出来,大家聊得很high,然而我也就运行了一下官方demo,浏览了一遍官网文档。大概那时候是没有太多时间去学习了。。。。
现在已经有很多小程序上线了,我也下载了很多,像
- 滴滴出行
- 大众点评+
- 摩拜单车
- 印象笔记微清单
- 美柚App
- 京东购物
然而体验了一番后,除了 印象笔记微清单 和 美柚App 其他的都删了。
出行类APP 滴滴出行和摩拜单车 因为体验没有下载的客户端应用好
购物类APP 大众点评+和京东购物 因为功能太简单了 不满足我的需求
留下印象笔记微清单和美柚App只是因为功能比较简单又好用,一个记录我要做的事情,一个记录姨妈周期。
最近看到群里有人在问,小程序是不是要死了?哈哈,确实,还真没预期的那样好,我身边都没有人用呀。。。
效果
正好最近事情不多,恩,可以写个小程序体验一下了。
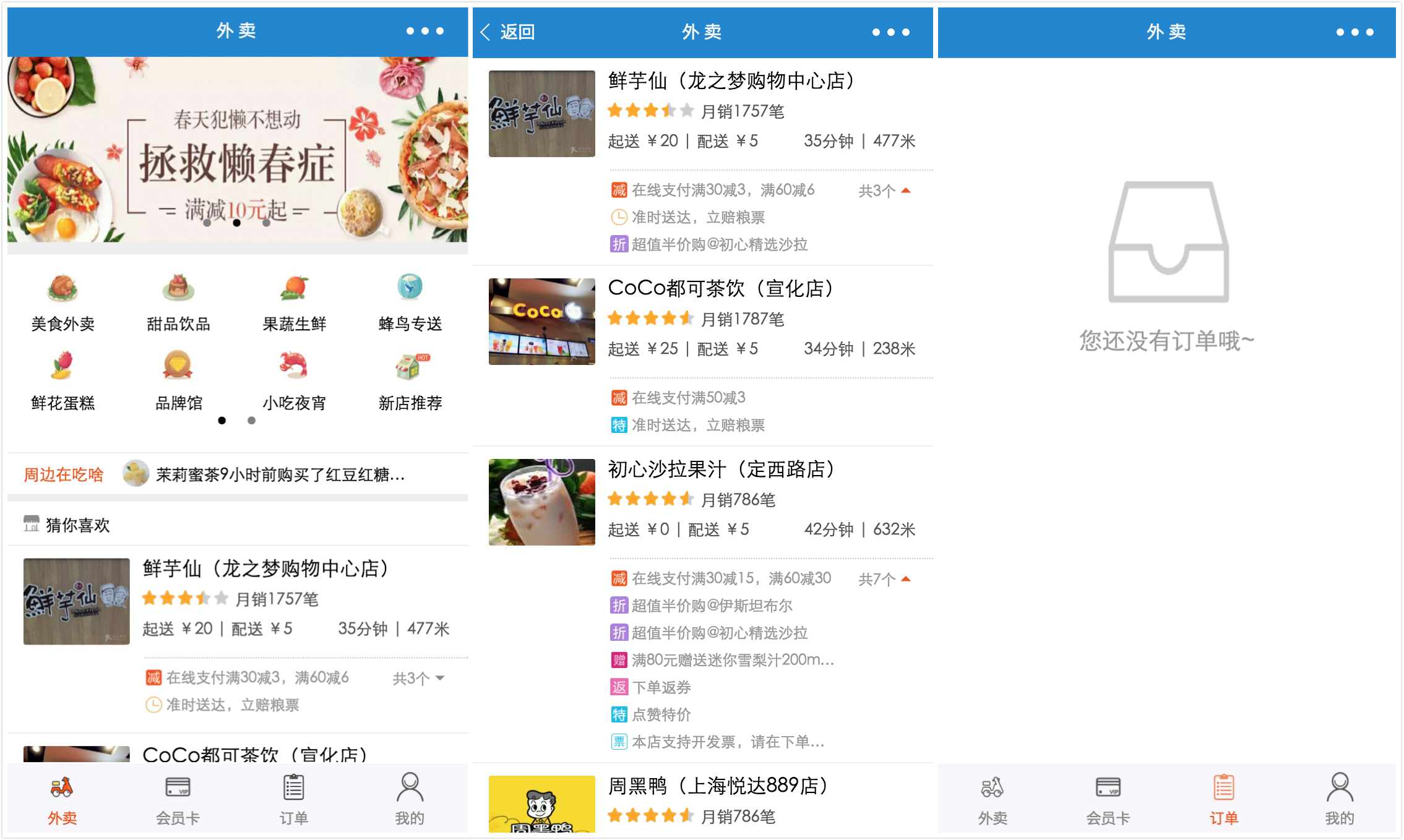
找了个口碑外卖的模子,按照口碑外卖的视觉和交互,写了个小程序,半拉子,没有完全写好,以后有时间再补咯。
现在是长这样子,代码在 小程序-口碑外卖

开发中遇到的问题
虽然只是简单的几个页面,遇到的问题还是不少。
navigation无法跳转
页面跳转有两种方法,一个是用navigation组件,还有一个是绑定事件,在事件处理器中调用小程序提供的navigate api
在使用navigation组件跳转页面时可能会出现无法跳转的问题,有几种可能原因:
- 所有要跳转的页面都要配置在app.json的pages属性中
- 对于open-type=”navigate”和open-type=”redirect” 跳转的应用内得是 非 tabBar的页面的路径。
- 对于open-type=”switchTab”,跳转的页面必须在app.json的tabBar属性中配置
无法使用js操作DOM
如果想获得当前DOM的信息,可以在组件上自定义data-*属性,并通过绑定事件函数获取事件对象,从e.currentTarget.dataset中获取数据。如:
注意: data-属性中的都会被转成小写
CSS尺寸单位最好使用rpx
刚开始使用的px,同样的尺寸,在iphone6上显示正常,在iphone5上就被挤掉了,在iphone6 plus上尺寸又变得很小不美观。rpx对设备尺寸做了自适应。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
循环渲染时要加上wx:key=”id”
不然会warning,Now you can provide attr “wx:key” for a “wx:for” to improve performance.
加上可提升重新渲染时的效率
swiper组件可支持垂直轮播,官方文档中没有写,不知道是为啥。
|
|
简单的组件化
在index页面的js,wxml,wxss文件中分别引入组件Shop对应文件
|
|
