React16更换了协议,在此之前的版本都可能存在版权问题,新的项目和脚手架都需要升级到16.0。
React16新特性Portal
在React16没有提供ReactDOM.createPortal(child, container)之前,在组件中写弹出框可能会出现左图的情况。具体可以看Portals


在使用已有的弹出框组件时,也可能出现左图的情况。像下面这样通过this.state.visible控制弹出层的显示/隐藏。
|
|
我们可以按照官方文档的示例方法封装一个组件Modal。
|
|
然后这样使用:
|
|
this.state.visible为true时会装载Modal组件,this.state.visible 为false时会卸载Modal组件,从而控制Dialog显示/隐藏,这个过程Dialog都是在body下面,解决了层叠显示的问题。
升级版本
| 包名 | 升级后版本 |
|---|---|
| react | 16.0.0 |
| react-dom | 16.0.0 |
| react-router | 3.2.0 |
| react-hot-loader | 3.1.2 |
react-hot-loader
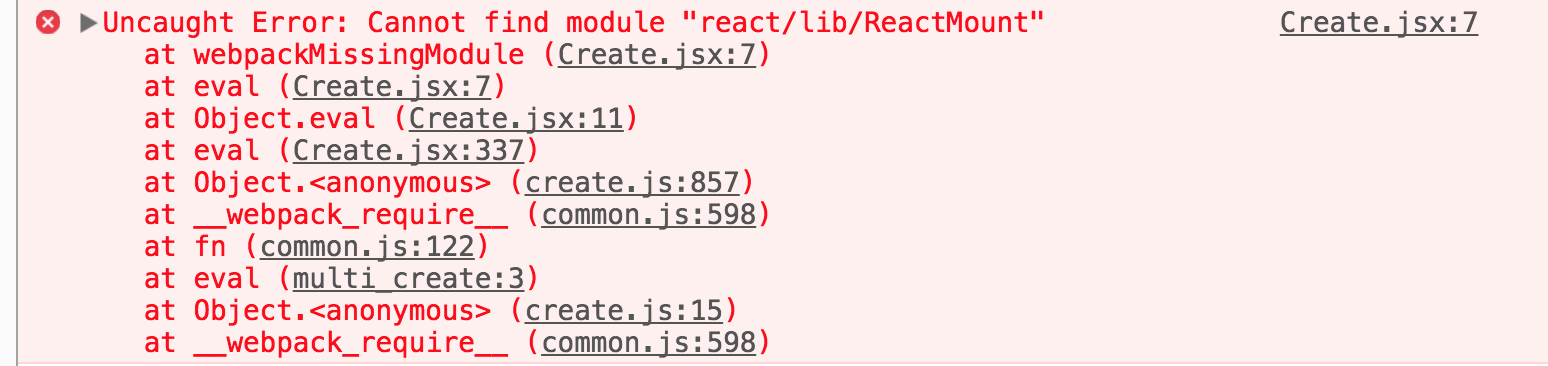
Create.jsx:7 Uncaught Error: Cannot find module “react/lib/ReactMount”

升级react-hot-loader版本:”react-hot-loader”: “^3.1.2”,
webpack配置react-hot-loader
client:75 Loader /Users/chang/merchant/gm-marketing-sms-static/node_modules/_react-hot-loader@3.1.2@react-hot-loader/index.js didn’t return a function
@ multi create
原来的配置:
|
|
修改成:
|
|
router
|
|
