在使用jQuery的过程中遇到很多的疑惑。
jQuery为什么可以用美元符$表示?
事件绑定的几个方法bind、delegate、on之间有什么区别?
jQuery怎么判断checkbox是否被选中,有哪几种方法?
这样的问题有很多,还记不住,日常使用到的jQuery API,既然用到了,就学习一下源码吧~
理解了实现,就不怕忘记了。
目前学习的版本是3.1.1,代码已经1万+行了。最新源码可从jquery GitHub获取。

C^.Y.^F
非洲茉莉 性喜温暖 好阳光
jQuery在动态生成的节点上绑定事件无效
在有些情况下,需要在DOM节点存在之前就给这个节点绑定事件,在使用Jquery给尚不存在的dom节点绑定事件时发现并不起作用,事件并没有绑定在dom节点上,但也不报错。而使用原生的JavaScript绑定事件,如果绑定事件的DOM节点不存在,是会报错的。
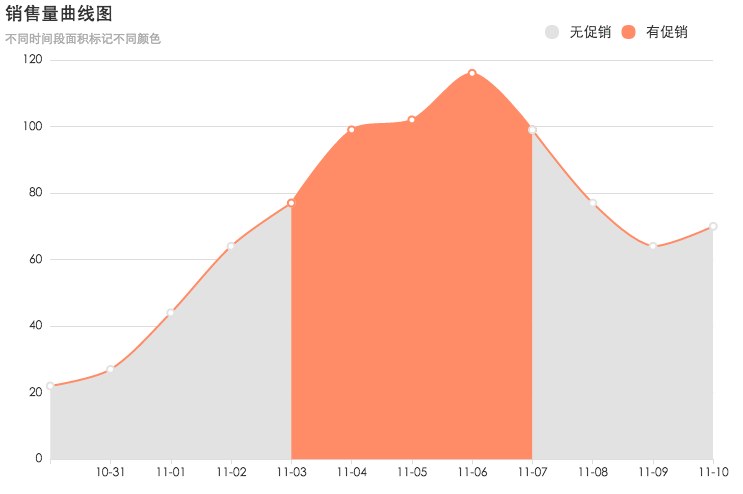
ECharts绘制图形,不同时间段区域颜色不同
ECharts很强大,所以各种配置项和参数也超多,要想画出想要的效果,还真是一个细致活儿。在项目中使用echarts需要先 npm install echarts –save 或者直接下载js文件引入到项目中。
可以先在官网上用模拟数据调试好配置项,然后把options直接copy到项目里,刚开始不知道可以在官网上调试,耽误了好多时间。
这次画的曲线有一个特点:有促销和无促销的面积区域需要用颜色区分,有促销:橙色,无促销:灰色。

JavaScript事件
在web浏览器中操作页面时,会发生各种不同的事件,比如光标停留,鼠标点击。我们可以使用javascript应用程序关注特定类型的事件,并注册当事件发生时要调用的函数,即事件处理器。
事件有几个重要的概念:这几个概念:
- 事件类型 event type
- 事件目标 event target
- 事件处理程序(event handler)或 事件监听程序(event listener)
- 事件对象:与特定事件相关的,包含该事件详细信息的对象,作为参数传递给事件处理函数。
Prism 轻量级代码语法高亮库
Prism是一个轻量的、可扩展的代码语法高亮库,根据现代web标准设计。目前有很多网站在用,JavaScript的创始人Brendan Eich的个人博客也是用的Prism。Prism支持很多种语言,并且扩展性很好,它要求代码放在code标签下,code标签可包含在pre标签内。下面是多种写法下的显示效果。

NexT主题中vendors目录下资源找不到报404
昨天发了一篇新文章,部署之后博客都打不开了,两个站点控制台都抛红,NexT主题的source目录下有一个vendors目录,这个目录下的资源文件都无法加载,这是因为github和coding都升级了Jekyll的版本,新版本会忽略vendors文件,github在What’s new in GitHub Pages with Jekyll 3.3中给了解释和解决办法。
to make it easier to vendor third-party dependencies via package managers like Bundler or NPM (or Yarn), Jekyll now ignores the vendor and node_modules directories by default, speeding up build times and avoiding potential errors. If you need those directories included in your site, set exclude: [] in your site’s configuration file.
标签:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
