水平垂直居中在工作中经常遇见,学习了下CSS布局,顺便总结一些水平垂直居中布局的方法。
利用子元素margin实现居中时要注意:
- 水平格式化有7个相关属性:margin-left、border-left、padding-left、width、padding-right、border-right、margin-right
- 垂直格式化也有7个相关属性:margin-top、border-top、padding-top、height、padding-bottom、border-bottom、margin-bottom
- 在正常流中一个块元素的margin-top和margin-bottom设置为auto时,会自动计算为0;
- 而将会计元素的margin-left和margin-right设置为auto时,会自动计算为相等的长度;
- 所以对于定宽的块级元素margin-left:auto;margin-right:auto;可使元素水平居中。
一、单行文本垂直居中
利用line-height + text-align
|
|
二、padding填充
计算父元素与子元素宽高差,设置父元素padding
paddingLeft = paddingRight = (parent.width - child.width)/2
paddingTop = paddingBottom = (parent.height - child.height)/2
|
|
|
|
三、margin填充
|
|
四、absolute布局的水平垂直居中
结合position和transform水平移动
五、IFC布局上下文的水平垂直居中
主要是垂直居中使用vertical-align属性
|
|
六、table布局上下文下的水平垂直居中
将div模拟成表格,利用单元格的vertical-align属性垂直居中,水平居中可以用text-align和margin:auto
|
|
七、FFC布局上下文下的水平垂直居中
利用flex布局的justify-content和align-items
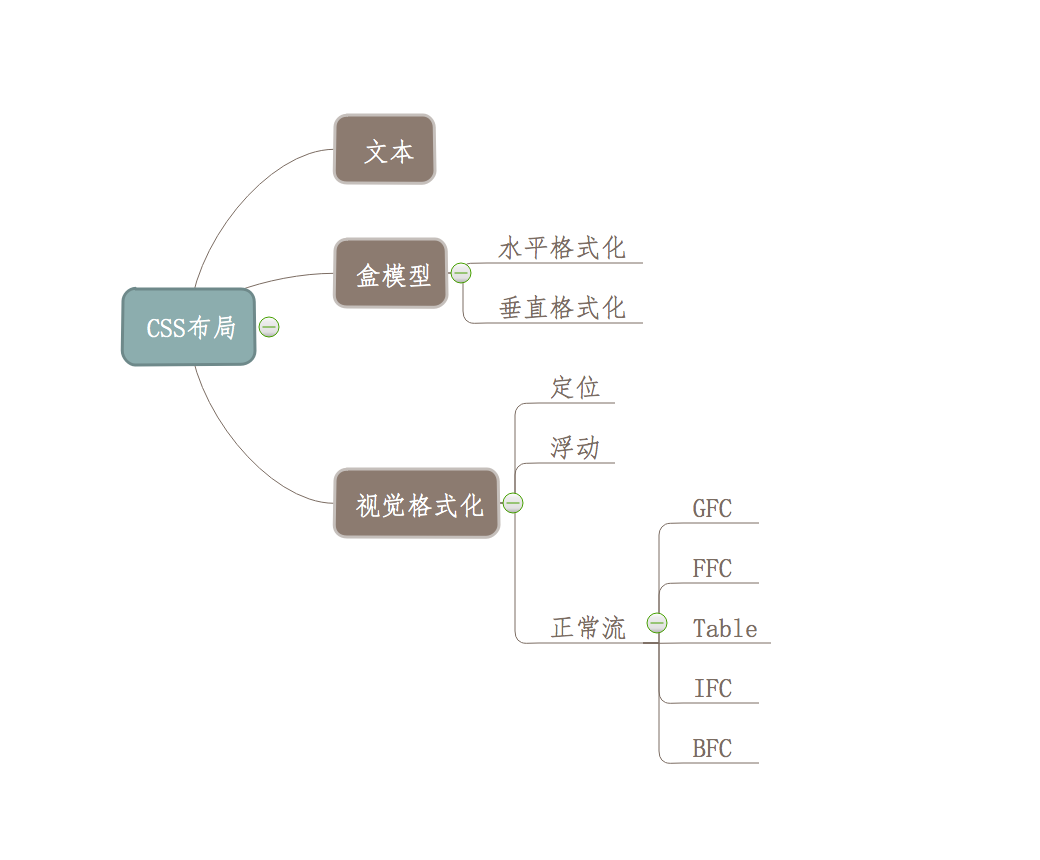
上面的这些方法按css布局分个类能加深一些理解